🎨 How generative AI is changing design forever

Welcome back to your usual roundup of ideas and stories for developing a competitive advantage in Artificial Intelligence (AI). We're right on time, with your regular Wednesday updates! 👇
💬 In this week's letter:
- How generative AI is democratizing UI design to empower teams to build the best software products.
Was this email forwarded to you? Subscribe here!
How generative AI is changing design forever

Designing products is a team sport. When going from zero to launch (and further) you need to empower the entire team to contribute to ideation, wireframing, prototyping, etc.
So, how can you level the playing field in order to enable all stake holders to meaningfully contribute to this process?
Tony Beltramelli from Uizard, talks us down and walks us through how they are democratizing UI design to empower teams to build the best software products.
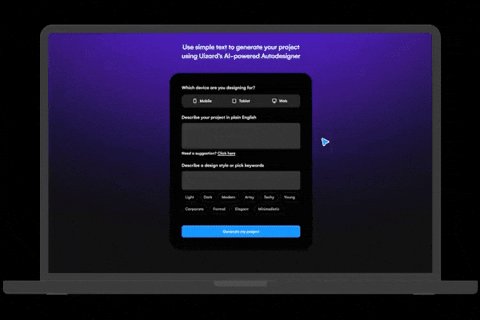
Let's explore 6 ways how their artificial design assistant (Autodesigner) helps you turn ideas into product design concepts:
1. Modify design with AI
Need a button in your header or a couple more items on your list? Simply select a group of design components and give your command to Autodesigner and it will do the rest!
Example commands:
- Add a CTA in the header that says “order now” and a back button.
- Add 3 more sections to the list and change the font to “Roboto”
- Create buttons for signing-up with Facebook, Apple, and Google.
- Translate all the text to french and change the image for a picture of a “cat cycling in the streets of Paris”
2. Generate individual screens and UIs
Whether you're piecing together a digital banking fintech SaaS or the latest mobile dating app, Autodesigner helps compose each screen of your project.
Through the chat flow, you can specify if you want it to follow your command precisely or if you prefer to do creative exploration and focus on the big picture.
Example commands:
- A login screen for a mobile app with all the typical options for logging with a custom account, social media logins, and a link to reset password, or to sign-up if the user doesn't have an account yet.
- A screen in banking app where the user can see their bank account balance. There's one button to "send money" to peers and one button to "request money" from peers. There's also a button in the footer to show history of past transactions.
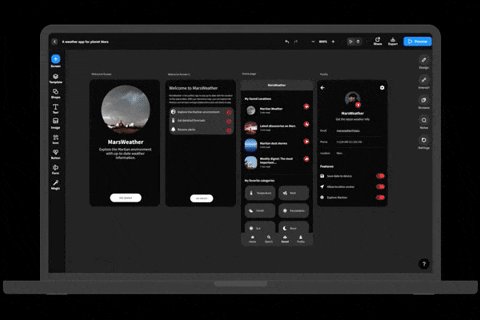
3. Generate multi-screen interactive prototypes
Autodesigner will also generate alternative design proposals for screens within the interactive prototype so you pick and chose, drag and drop, and customize everything.
Example commands:
- A SaaS web app to manage a fleet of self-driving cars
- A mobile app to order food in rural America targeting farmers
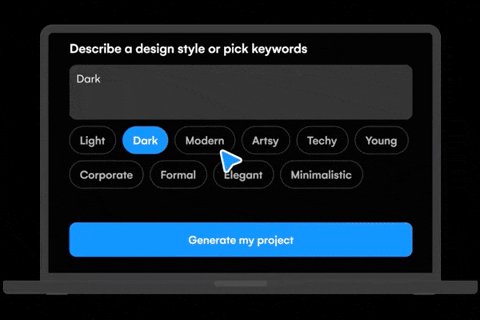
4. Generate styles and themes
Want your app to exude the techyness of dark themed aesthetics? Just ask. It’s like having a stylist for your UI, ready to switch up the vibe with just a line of text, in sync with your project's persona.
Example commands:
- Make it look like Airbnb with a polished light theme
- A modern style with shades of blue with a startup vibe
5. Import screenshots and hand-drawn sketches
Convert static screenshot images and raw sketches into high-fidelity, editable design assets smoothly. Autodesigner translates your ideas from paper to prototype, bridging the gap between concept and creation.
6. Design review
Because Uizard is used by designers and non-designers alike, they are refining what a design review process could look like in the age of AI.
You can pick any screen in your project and ask AI to provide feedback about what works well and what needs improvements. It gives you insights for improvement, applauds your successes, and ensures that each element of your design is as good as it can. It's like having an expert collaborator by your side, every step of the way.
By bridging the gap between human creativity and AI efficiency, we hope that Uizard can offer an unparalleled platform for product teams to bring their visions to life with speed, precision, and creativity. – Uizard team
Want to work together?
- Work 1:1 with me – book a coaching or strategy session.
- Advertise – showcase your brand, product, or service to our engaged audience of entrepreneurs, creators and investors developing a competitive advantage on AI.
Enjoy this newsletter?
Forward to a friend, sharing is caring.
Anything else? Hit reply to send us feedback or say hello. We don't bite!
